디스플레이: 인라인;
가지고 있는 콘텐츠만큼 많은 공간을 차지합니다.
크기는 변경할 수 없습니다.
화면 잠금;
너비가 100% = 한 줄 차지
줄 바꿈
너비, 높이, 여백 및 패딩을 사용할 수 있습니다.
디스플레이: 인라인 블록;
Block과 달리 줄을 끊지 않으므로 다른 요소 옆에 배치할 수 있습니다. 크기를 변경할 수 있습니다.
-> 인라인으로 다른 요소는 블록과 같은 나머지 공간에 들어갑니다. 너비, 높이, 여백 및 안쪽 여백 값붙여넣기를 할 때 사용합니다.
디스플레이: 없음;
눈에 띄지 않게 숨어도 공간을 차지하지 않습니다.
HTML/CSS
<body>
<div class="div-inline">inline1</div>
<div class="div-inline">inline2</div>
<div class="div-inline">inline3</div>
<div class="div-block">block1</div>
<div class="div-block">block2</div>
<div class="div-inlineblock">inlineblock1</div>
<div class="div-inlineblock">inlineblock2</div>
</body>.div-inline {
display: inline;
border: 1px solid blue;
width: 100px; <!--inline이므로 적용되지 않는다.-->
height: 100px;
}
.div-block {
display: block;
border: 1px solid red;
}
.div-inlineblock{
display: inline-block;
border: 1px solid purple;
width: 100px;
height: 100px;
}
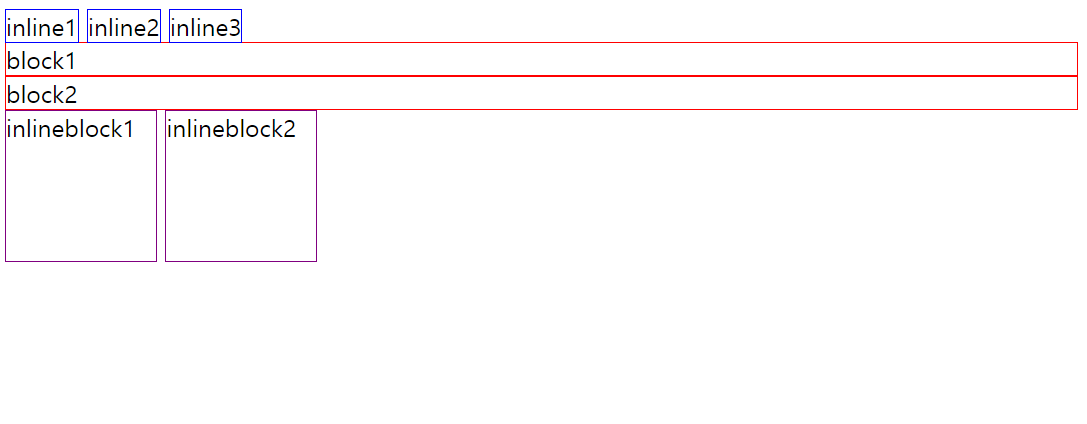
실행 결과