C# listView 컨트롤은 Windows 탐색기의 표시 모드와 마찬가지로 여러 가지 다른 표시 모드를 지원합니다.
여기서는 상세 보기 모드에서 간단한 예제를 만듭니다.
1. 프로젝트를 생성합니다.
- Windows Forms 앱(.NET 프레임워크)
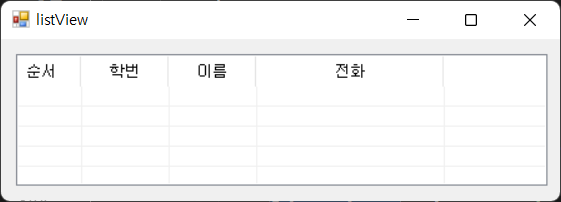
2. 목록 보기 컨트롤을 폼에 배치하고 Form_Load 이벤트에 다음 코드를 작성하고 실행합니다.
private void Form1_Load(object sender, EventArgs e)
{
listView1.View = View.Details;
listView1.GridLines = true;
listView1.FullRowSelect = true;
listView1.Columns.Add("순서", 50, HorizontalAlignment.Center);
listView1.Columns.Add("학번", 70, HorizontalAlignment.Center);
listView1.Columns.Add("이름", 70, HorizontalAlignment.Center);
listView1.Columns.Add("전화", 150, HorizontalAlignment.Center);
}

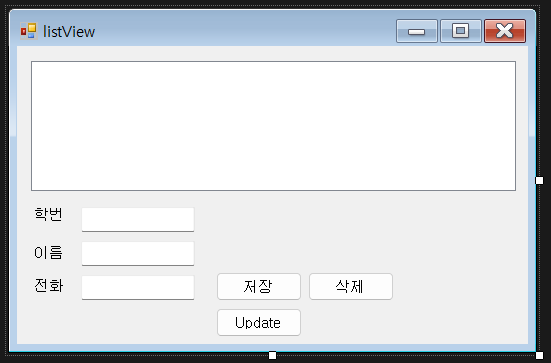
3. 다음과 같이 화면을 디자인합니다.

속성을 다음으로 변경합니다.
버튼 이름: btnAdd, btnDelete
반응형
(저장) 버튼에 대한 코드를 작성합니다.
int n=0; // 전역변수(필드) 위치에 선언합니다.
private void btnAdd_Click(object sender, EventArgs e)
{
n++;
ListViewItem item = new ListViewItem(n.ToString());
item.SubItems.Add(textBox1.Text);
item.SubItems.Add(textBox2.Text);
item.SubItems.Add(textBox3.Text);
listView1.Items.Add(item);
textBox1.Text = "";
textBox2.Text = "";
textBox3.Text = "";
textBox1.Focus();
}목록 보기의 SelectedIndexChanged 이벤트에 코드를 작성합니다.
private void listView1_SelectedIndexChanged(object sender, EventArgs e)
{
try
{
textBox1.Text = listView1.FocusedItem.SubItems(1).Text;
textBox2.Text = listView1.FocusedItem.SubItems(2).Text;
textBox3.Text = listView1.FocusedItem.SubItems(3).Text;
}
catch { }
}
(삭제) 버튼에 대한 코드를 작성합니다.
private void btnDelete_Click(object sender, EventArgs e)
{
if (listView1.SelectedIndices.Count > 0)
{
for(int i= listView1.SelectedIndices.Count-1; i>=0; i--)
listView1.Items.RemoveAt(listView1.SelectedIndices(i));
}
else
MessageBox.Show("삭제할 항목을 선택해주세요.");
}
(새로 고침) 버튼에 대한 코드를 작성합니다.
private void button1_Click(object sender, EventArgs e)
{
if (listView1.SelectedItems.Count > 0)
{
int n = listView1.SelectedItems(0).Index;
listView1.Items(n).SubItems(1).Text = textBox1.Text;
listView1.Items(n).SubItems(2).Text = textBox2.Text;
listView1.Items(n).SubItems(3).Text = textBox3.Text;
}
}
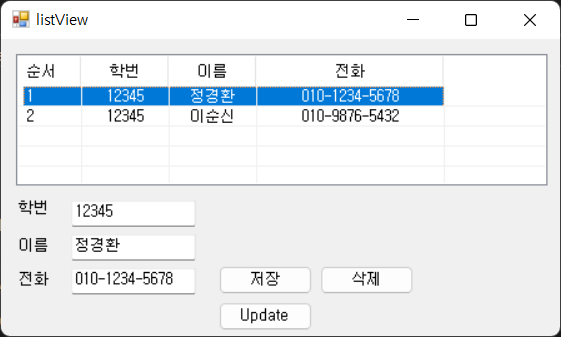
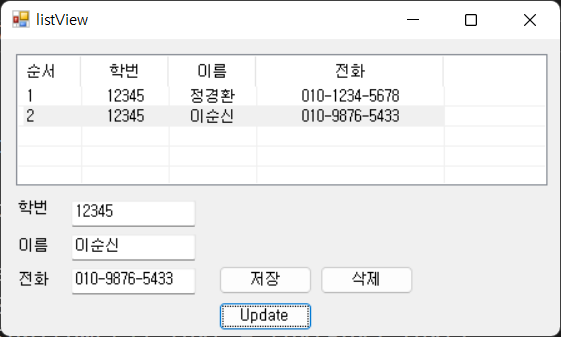
실행 결과


추가, 삭제, 업데이트 모든 것이 잘 작동합니다.