목차
- 가상 DOM
- 단방향 데이터 바인딩
- JSX
- 선언적 프로그래밍
- 구성 요소 기반
1. 반응하다
- 2013년 페이스북에서 개발 단일 페이지 애플리케이션(SPA)의 UI 생성에 중점을 둔 JavaScript 라이브러리입니다. 도서관 (데이터가 지속적으로 변경되는 대규모 응용 프로그램을 만들기 위해)
- Angular, Vue 등 타 프레임워크 및 라이브러리와 달리 react는 view만 담당 타사 라이브러리(redux, hook, router 등) 사용
- react는 JavaScript 구문을 그대로 사용합니다(Angular 및 vue는 자체 구문이 있음).
- 가상 DOM을 사용하여 기존 UI를 메모리에 저장하고 변경되는 최소 UI 집합을 계산하는 기술입니다. 데이터가 크고 복잡할 때 브라우저 성능을 향상시킵니다.
2. 리액트의 특징
1⃣ 가상 DOM
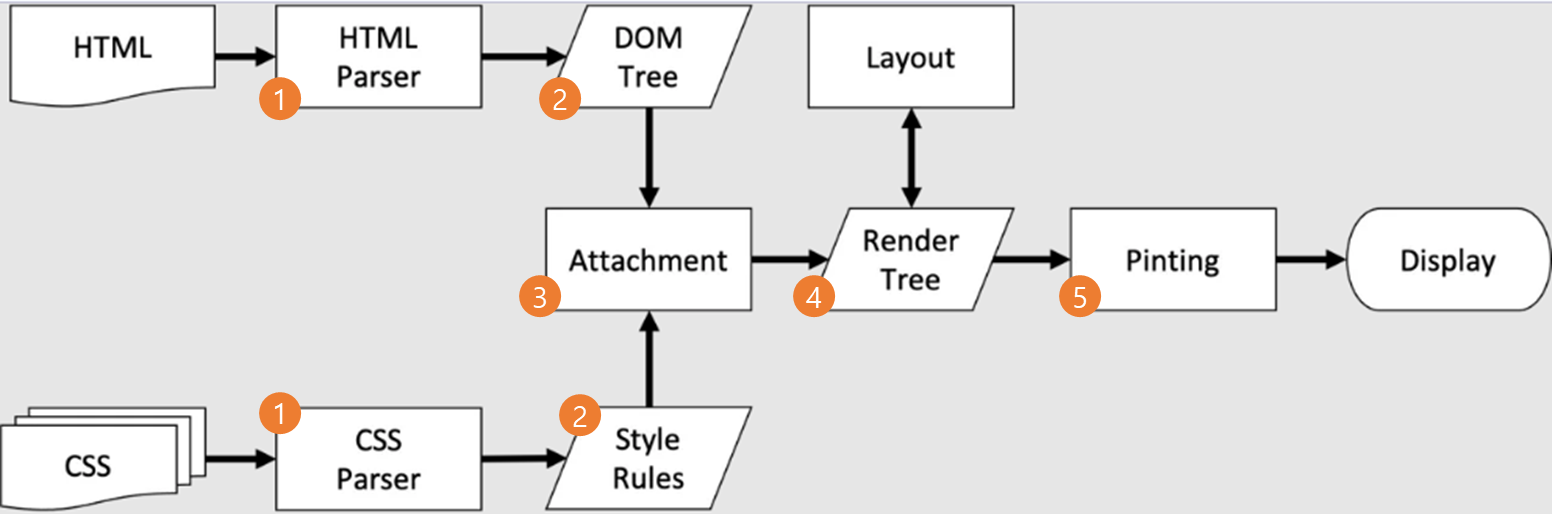
- 웹 브라우저 렌더링

리액트의 가상 DOM을 이해하기 위해서는 웹 브라우저의 렌더링 과정을 이해할 필요가 있습니다.
- 서버에서 전달받은 리소스 스트림을 읽어오는 과정
- 웹 엔진의 HTML/XML 파서는 문서를 파싱하여 DOM Tree를 생성하고, CSS 파서는 CSSOM Tree를 생성합니다. (첨부 사진의 Style Rule) 생성된 DOM Tree + CSSOM Tree는 렌더링에 필요한 노드만
- 렌더 트리를 기반으로 그려질 노드와 스타일의 크기 계산 객체로 반환
- 부착 과정을 거친 후 레이아웃 과정을 거친다. 이 레이아웃 프로세스 중에 브라우저는 렌더링 트리의 각 노드에 좌표를 할당하고 표시되는 위치와 방법을 정확하게 결정합니다.
- 렌더 트리의 각 노드를 실제 픽셀로 변환(실제로 그리는 행위)
JavaScript를 이용하여 DOM을 조작할 때 각 노드의 좌표를 계산하기 위한 레이아웃(Reflow)과 색상을 적용하기 위한 페인트(Repaint) 과정이 다시 진행됩니다. Reflow와 Repaint는 DOM의 각 노드에서 다시 작업을 수행하므로 이 프로세스를 많이 수행할수록 웹 서비스의 성능이 저하됩니다.
- React는 이 리플로우 및 리페인트 문제를 해결하기 위해 가상 DOM을 만들었습니다.
- 화면에 표시되는 DOM과 동일한 DOM을 메모리에 생성하고, DOM 조작이 발생하면 메모리에 생성된 가상 DOM에 모든 작업을 수행한 후 실제 DOM을 업데이트하여 Reflow/Repaint 작업을 최소화합니다.

2⃣ 단방향 데이터 바인딩
- React는 일반적으로 상태를 관리할 때 props를 통해 부모에서 자식으로 데이터를 전달합니다. 데이터 흐름을 명확하게 볼 수 있습니다.
- 자식에서 입력 데이터를 이벤트로 올려서 상태를 변경할 수 있습니다.
- Angular와 Vue는 양방향입니다.
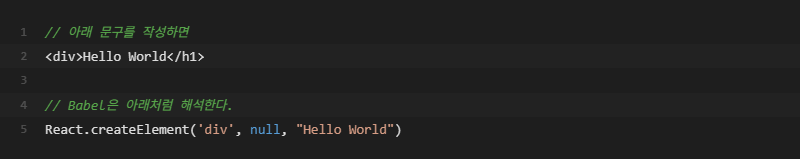
3⃣ JSX
- JavaScript의 확장 구문이며 JavaScript와 HTML의 조합처럼 보입니다.
- JavaScript가 인식할 수 없는 구문이므로 Babel이라는 패키지를 사용하여 변환해야 합니다.
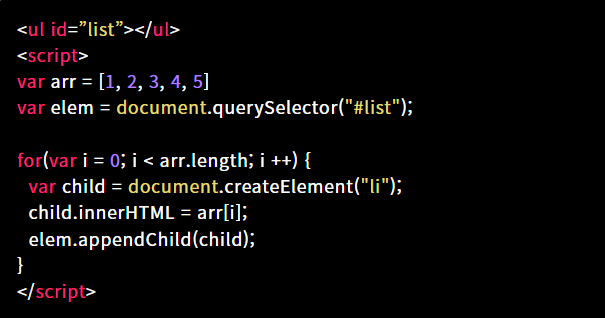
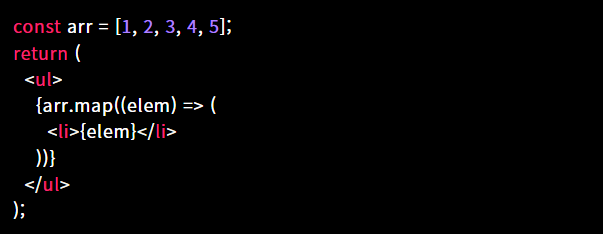
- HTML 태그를 그대로 사용하기 때문에 친숙하며, HTML 마크업과 자바스크립트 로직을 함께 구현할 수 있습니다.
- HTML은 자바스크립트 구문을 이용하여 생성할 수 있으며, UI는 기존 DOM+Event 방식보다 훨씬 편리하게 구성할 수 있습니다. 존재했다


4⃣ 선언적 프로그래밍
- 명령형 프로그래밍 방법에 집중하다
- “김포공항 앞 사거리에서 좌회전하여 국내선 도착층 앞을 지나 항공박물관 방향 A게이트로 진입하여 B게이트 방향으로 이동합니다.”

- 선언적 프로그래밍 무엇에 집중
- “강서구 하늘길 210 국제화물터미널 B게이트로 가주세요.”

5⃣ 컴포넌트 기반
- 각각의 독립적인 모듈 재사용 가능 개발 생산성 향상
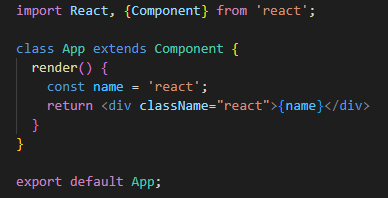
- 클래스 컴포넌트

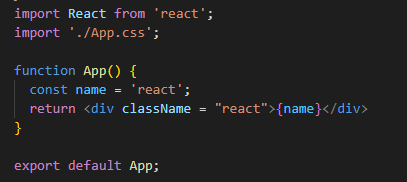
- 기능 구성 요소

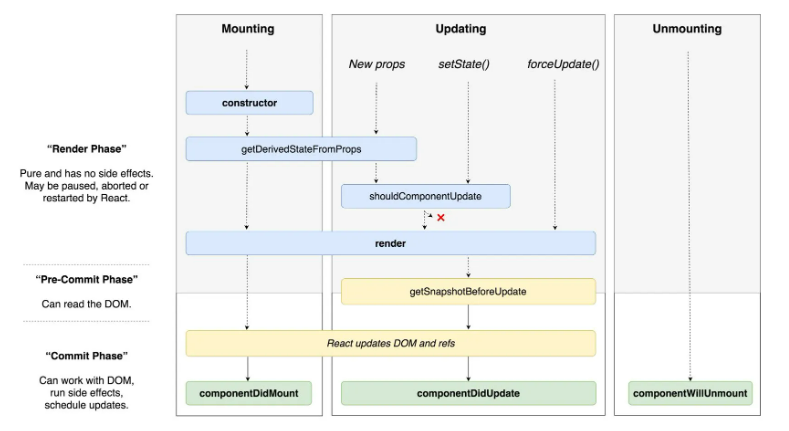
3. react의 생명주기

- 산
– 컴포넌트가 처음 실행될 때 마운트된 것으로 표현
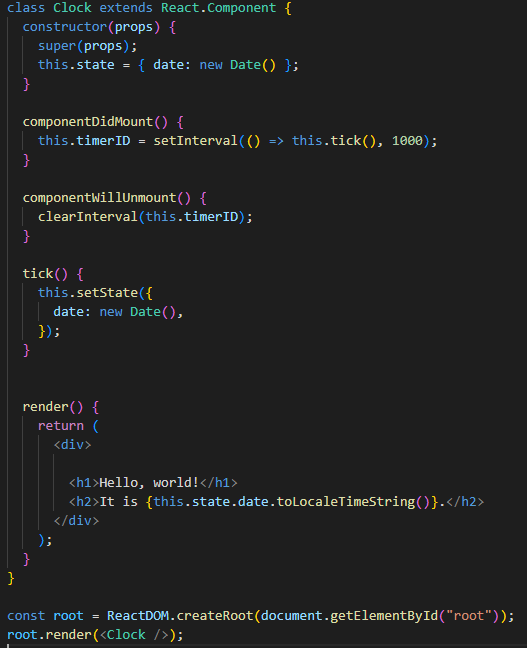
– 구성 요소가 시작될 때 컨텍스트, defaultProps 및 상태 저장 constructor()
– 렌더링 후() componentDidMount() DOM 노드가 있어야 하는 초기화 작업입니다. 외부에서 데이터를 가져와야 하는 경우 여기가 네트워크 요청을 보내기에 적합한 위치입니다.
- 소품 및 상태 업데이트
– 소품 또는 상태가 변경되면 업데이트가 발생합니다.
– shouldComponentUpdate()반응이 현재 상태 또는 소품의 변경 사항이 구성 요소의 출력에 영향을 미치는지 여부를 알 수 있습니다(기본값 true) this.props그리고 nextProps그리고 이.상태그리고 다음 상태비교 후 거짓반품
– componentDidUpdate()업데이트가 발생한 직후에 호출됩니다.
- 언마운트
– 컴포넌트가 DOM에서 제거될 때 사용
– componentWillUnmount()구성 요소가 마운트 해제되고 제거되기 직전에 호출됩니다. 타이머 제거, 네트워크 요청 취소, componentDidMount() 내에서 생성된 구독 취소와 같은 필요한 정리를 수행하십시오.
예

원천
https://dev-yakuza.posstree.com/ko/react/create-react-app/react/#%EA%B0%80%EC%83%81-%EB%8F%94